VsCode Quick Start
If you are new to Slint and want to quickly get started and learning the basics we recommend using Visual Studio Code. VSCode is popular, free and thanks to our official Slint extension it is also the easiest to get started with.
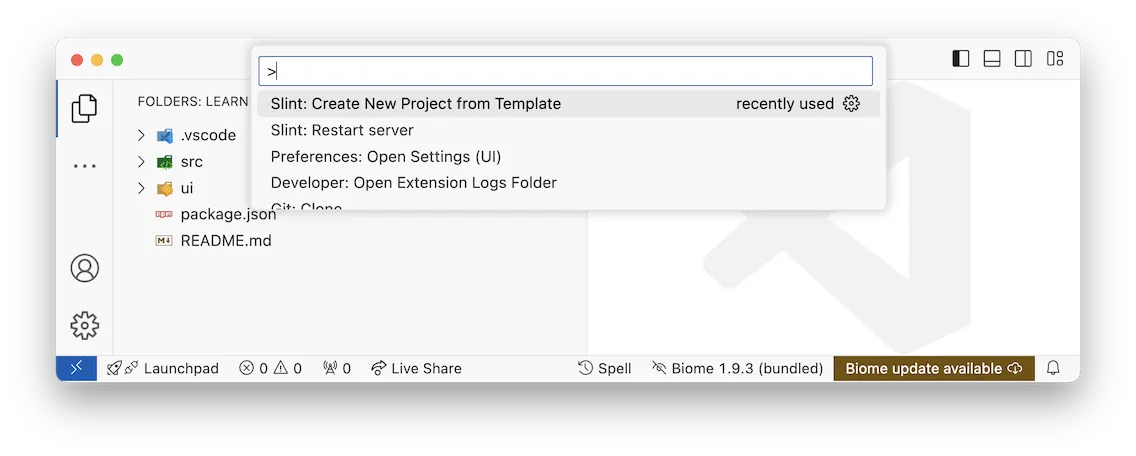
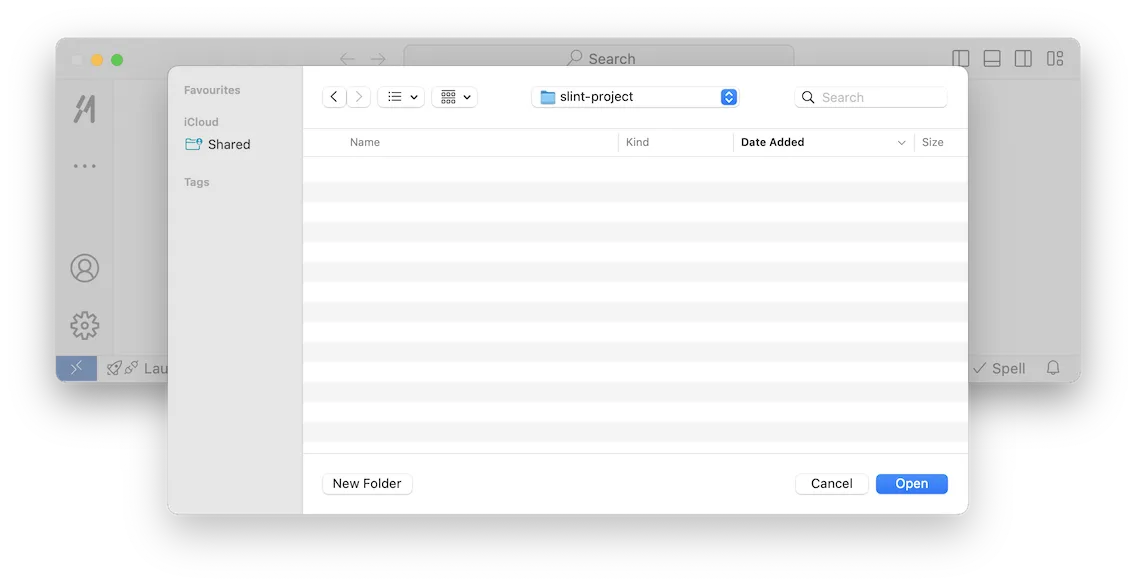
Setting up VSCode
Slint project structure
Directory.vscode/
- …
Directorysrc/
- main.cpp
Directoryui/
- app-window.slint The main Slint file
- CMakeLists.txt
- LICENSE
- README.md
Directory.vscode/
- …
Directorysrc/
- main.js
Directoryui/
- app-window.slint The main Slint file
- package.json
- README.md
Directory.vscode/
- …
Directorysrc/
- main.rs
Directorytarget/
Directorydebug/
- …
- .rustc_info.json
- CACHEDIR.TAG
Directoryui/
- app-window.slint The main Slint file
- build.rs
- Cargo.Toml
- LICENSE
- README.md
The src folder is for the apps business logic. While the ui folder contains the Slint files that define the user interface.