Image
Image { source: @image-url("mini-banner.png");}
Use the Image element to display an image.
Properties
Section titled “Properties”colorize
Section titled “colorize” brush default: a transparent brush
When set, the image is used as an alpha mask and is drawn in the given color (or with the gradient).
Image { source: @image-url("slint-logo-simple-dark.png"); colorize: darkorange;}
horizontal-alignment
Section titled “horizontal-alignment” enum ImageHorizontalAlignment default: center
ImageHorizontalAlignment
This enum specifies the horizontal alignment of the source image.
center: Aligns the source image at the center of theImageelement.left: Aligns the source image at the left of theImageelement.right: Aligns the source image at the right of theImageelement.
vertical-alignment
Section titled “vertical-alignment” enum ImageVerticalAlignment default: center
ImageVerticalAlignment
This enum specifies the vertical alignment of the source image.
center: Aligns the source image at the center of theImageelement.top: Aligns the source image at the top of theImageelement.bottom: Aligns the source image at the bottom of theImageelement.
Image Tiling
Section titled “Image Tiling”horizontal-tiling
Section titled “horizontal-tiling” enum ImageTiling default: none
ImageTiling
This enum specifies how the source image will be tiled.
none: The source image will not be tiled.repeat: The source image will be repeated to fill theImageelement.round: The source image will be repeated and scaled to fill theImageelement, ensuring an integer number of repetitions.
vertical-tiling
Section titled “vertical-tiling” enum ImageTiling default: none
ImageTiling
This enum specifies how the source image will be tiled.
none: The source image will not be tiled.repeat: The source image will be repeated to fill theImageelement.round: The source image will be repeated and scaled to fill theImageelement, ensuring an integer number of repetitions.
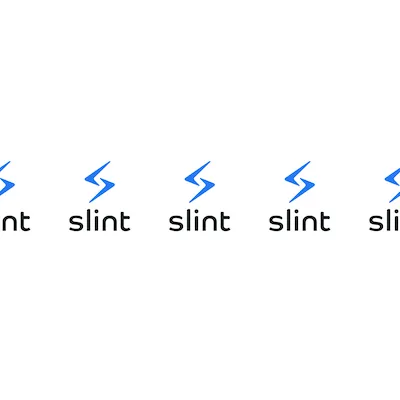
Image { width: 400px; height: 400px; source: @image-url("slint-logo.png"); horizontal-tiling: repeat;}
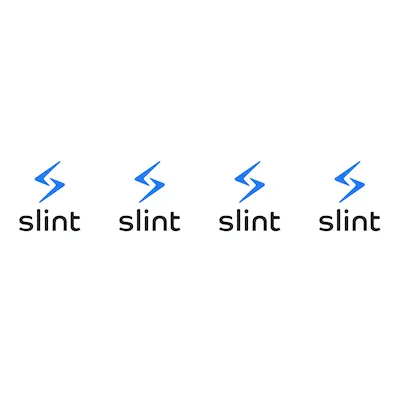
Image { width: 400px; height: 400px; source: @image-url("slint-logo.png"); horizontal-tiling: round;}
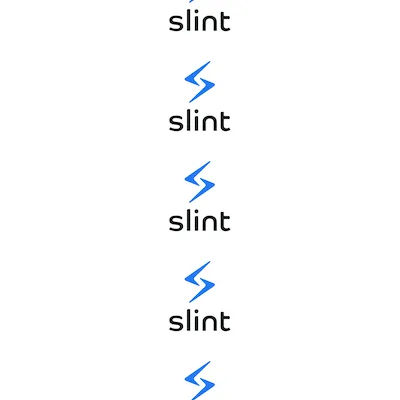
Image { width: 400px; height: 400px; source: @image-url("slint-logo.png"); vertical-tiling: repeat;}
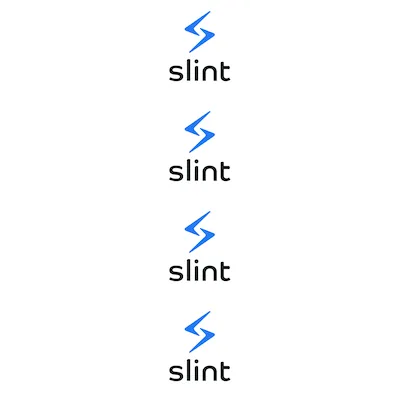
Image { width: 400px; height: 400px; source: @image-url("slint-logo.png"); vertical-tiling: round;}
Image { width: 400px; height: 400px; source: @image-url("slint-logo.png"); vertical-tiling: round; horizontal-tiling: round;}
image-fit
Section titled “image-fit” enum ImageFit default: `contain` when the `Image` element is part of a layout, `fill` otherwise
ImageFit
This enum defines how the source image shall fit into an Image element.
fill: Scales and stretches the source image to fit the width and height of theImageelement.contain: The source image is scaled to fit into theImageelement’s dimension while preserving the aspect ratio.cover: The source image is scaled to cover into theImageelement’s dimension while preserving the aspect ratio. If the aspect ratio of the source image doesn’t match the element’s one, then the image will be clipped to fit.preserve: Preserves the size of the source image in logical pixels. The source image will still be scaled by the scale factor that applies to all elements in the window. Any extra space will be left blank.
Image { width: 200px; height: 50px; source: @image-url("mini-banner.png"); image-fit: fill;}
Image { width: 250px; height: 40px; source: @image-url("mini-banner.png"); image-fit: contain;}
Image { width: 250px; height: 250px; source: @image-url("mini-banner.png"); image-fit: cover;}
Image { width: 400px; height: 400px; source: @image-url("mini-banner.png"); image-fit: preserve;}
image-rendering
Section titled “image-rendering” enum ImageRendering default: smooth
ImageRendering
This enum specifies how the source image will be scaled.
smooth: The image is scaled with a linear interpolation algorithm.pixelated: The image is scaled with the nearest neighbor algorithm.
Image { width: 800px; source: @image-url("mini-banner.png"); image-rendering: smooth;}
Image { width: 800px; source: @image-url("mini-banner.png"); image-rendering: pixelated;}Rotation
Section titled “Rotation”Rotates the text by the given angle around the specified origin point. The default origin point is the center of the element.
When these properties are set, the Image can’t have children.
Image { x: 0; y: 0; source: @image-url("images/slint-logo.svg"); rotation-angle: 45deg; rotation-origin-x: 0; rotation-origin-y: 0;}rotation-angle
Section titled “rotation-angle” angle default: 0deg
rotation-origin-x
Section titled “rotation-origin-x” length default: 0px
rotation-origin-y
Section titled “rotation-origin-y” length default: 0px
Source Properties
Section titled “Source Properties”source
Section titled “source” image default: the empty image
The image type is a reference to an image. It’s defined using the @image-url("...") construct.
The address within the @image-url function must be known at compile time.
Slint looks for images in the following places:
- The absolute path or the path relative to the current
.slintfile. - The include path used by the compiler to look up
.slintfiles.
Access an image’s source dimension using its source.width and source.height properties.
export component Example inherits Window { preferred-width: 150px; preferred-height: 50px;
in property <image> some_image: @image-url("https://slint.dev/logo/slint-logo-full-light.svg");
Text { text: "The image is " + some_image.width + "x" + some_image.height; }}// nine-slice scalingexport component Example inherits Window { width: 100px; height: 150px; VerticalLayout { Image { source: @image-url("https://interactive-examples.mdn.mozilla.net/media/examples/border-diamonds.png", nine-slice(30 30 30 30)); } }}Use the `@image-url` macro to specify the image’s path.
source-clip-x
Section titled “source-clip-x” int default: 0
source-clip-y
Section titled “source-clip-y” int default: 0
source-clip-width
Section titled “source-clip-width” int default: source.width - source.clip-x
source-clip-height
Section titled “source-clip-height” int default: source.height - source.clip-y
Properties in source image coordinates that define the region of the source image that is rendered. By default the entire source image is visible:
Accessibility
Section titled “Accessibility”Alternative text
Section titled “Alternative text”Consider giving an alternative text description of your image by setting the accessible-label property:
Image { width: 100px; height: 100px; source: @image-url("slint-logo.png"); accessible-label: "Slint logo";}Filtering out images for users of assistive technologies
Section titled “Filtering out images for users of assistive technologies”By default, images have the accessible-role property set to image.
If your image is purely decorative and doesn’t convey any information,
consider removing it from the accessibility tree:
Image { source: @image-url("mini-banner.png"); accessible-role: none;}© 2025 SixtyFPS GmbH